Most of the products in my Adventurer’s Loot D&D Dice Woocommerce have the ‘Add to Cart’ button variables tagged as rel “nofollow” tag in the markup. This isn’t particularly good for SEO and it can be tricky to change. After some searching around on GitHub, I found a solution to the following question.
How can I change the WooCommerce Add To Cart rel attribute from “nofollow” and “dofollow”?
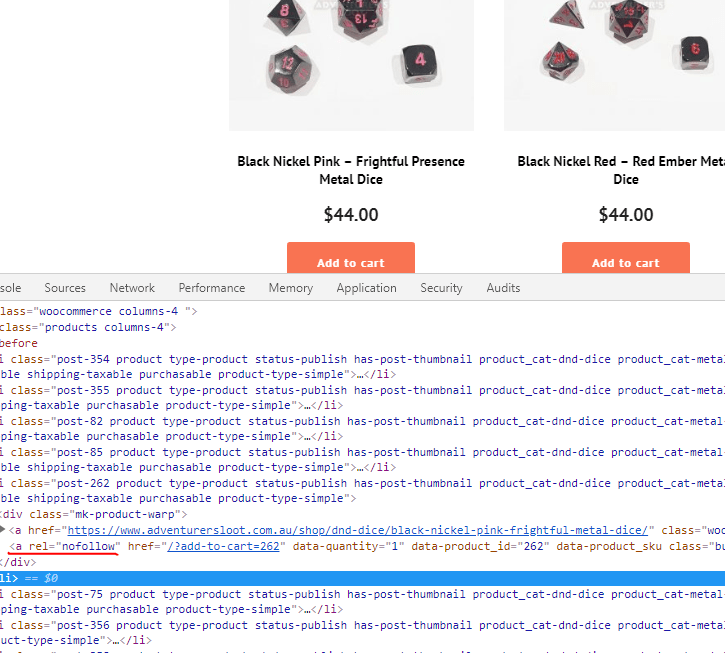
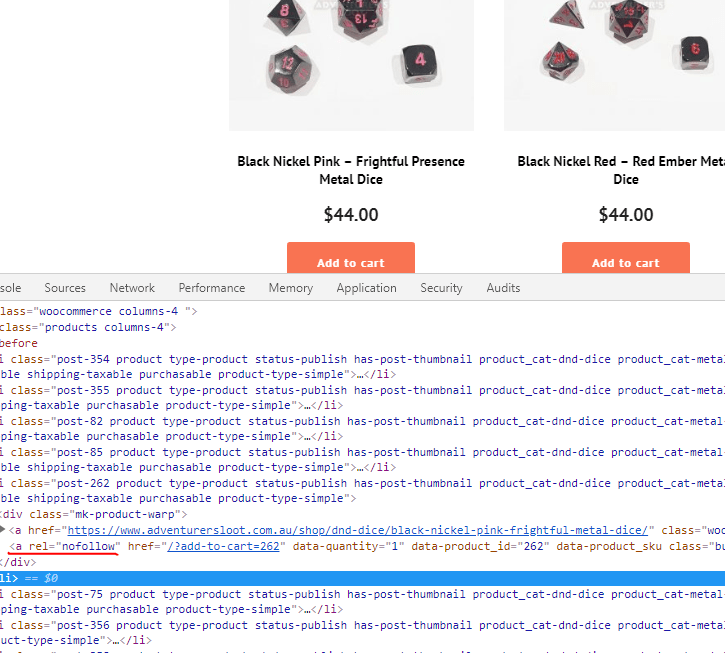
I want to go from here:


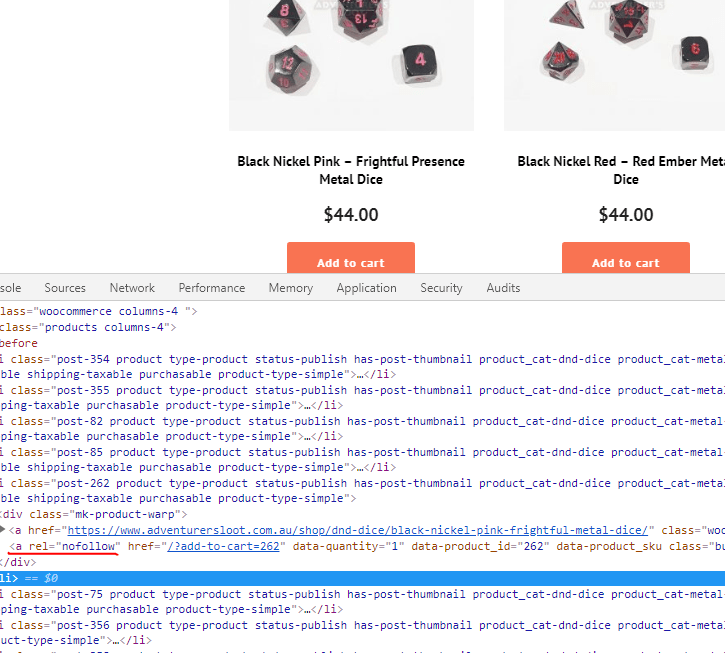
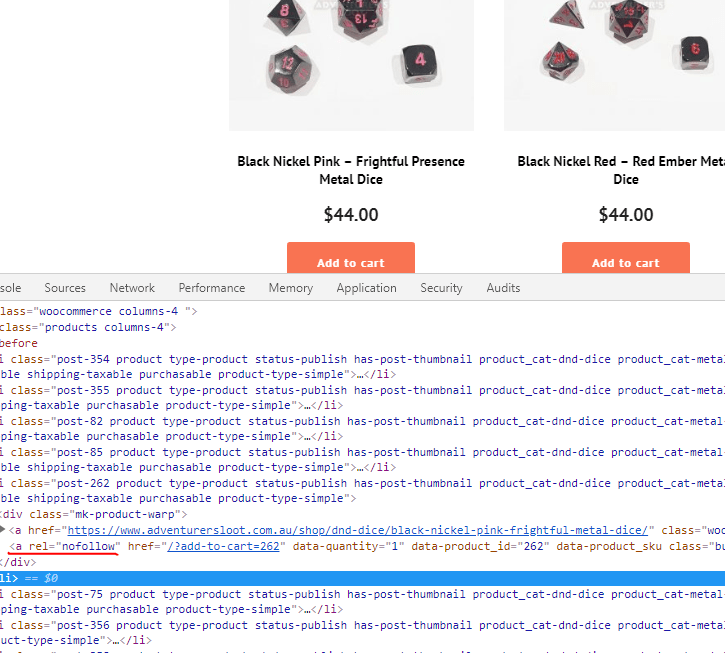
To Here:


What worked for me was:
First installing and activating the child theme first. This should help with any theme updates overwriting your work.
After that under the functions.php file located in your child theme, add this code:
add_filter( 'woocommerce_loop_add_to_cart_link', 'add_to_cart_dofollow', 10, 2 );
function add_to_cart_dofollow($html, $product){
$html = sprintf( '%s',
esc_url( $product->add_to_cart_url() ),
esc_attr( isset( $quantity ) ? $quantity : 1 ),
esc_attr( $product->get_id() ),
esc_attr( $product->get_sku() ),
esc_attr( isset( $class ) ? $class : 'button' ),
esc_html( $product->add_to_cart_text() )
);
return $html;
}
As you can see in the example above, the change has taken effect.
If you’re looking to remove your add to cart from the search results you can consider the adding the noindex to your HTaccess file.
Hope you found this helpful and if you’re looking for more support, why not check out out SEO service page.